Flask와 React 프로젝트 초기 설정
Flask + React 프로젝트 초기 설정을 진행하는 방법을 정리해보았다.
요구사항
컴퓨터에 세 가지 패키지를 설치해야 한다.
- Node.js : 프론트엔드 프로젝트를 실행하는 데 사용할 JavaScript 런타임
- Yarn : Node.js 어플리케이션용 패키지 및 프로젝트 관리자
- Python : Flask 백엔드를 실행하기 위한 Python 3 인터프리터
프로젝트 생성
React와 Flask를 사용하여 프로젝트를 만드는 방법에는 여러가지가 있지만, 이번에는 프론트엔드에서부터 시작해보자.
yarn create react-app project
cd project
명령 프롬프트에서 Yarn 패키지 매니저를 사용하여 새로운 React 프로젝트를 생성한다.
Yarn은 JavaScript 패키지 매니저로, npm과 비슷한 역할을 한다. npm보다 더욱 빠르고 안정적인 패키지 설치를 지원한다는 특징이 있다. 그리고 이제부터는 이 프로젝트에서 작업을 진행하기 때문에 front 디렉토리로 이동해준다.
Flask 백엔드 생성
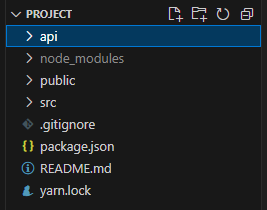
하나의 프로젝트 안에서 작업을 하고 싶기 때문에 Flask 프로젝트를 project 디렉토리 내에 하위 디렉토리로 api를 추가해준다.

가상환경 설정
python -m venv venv
venv\Scripts\activate
가상환경을 설정하면 프로젝트 별로 패키지 및 의존성을 격리하여 관리할 수 있게 된다. 이를 통해 각 프로젝트가 필요로 하는 패키지들을 따로 관리할 수 있고, 다른 프로젝트에 영향을 미치지 않도록 할 수 있다. 또, 가상환경을 사용하면 전역 환경에 패키지를 설치하는 것보다 용량을 적게 차지할 수 있어서 효율적으로 용량을 관리할 수 있다는 장점이 있다.
참고로 가상환경은 Git 저장소에 포함하지 않는 것이 권장된다. 가상환경은 주로 의존성 패키지와 관련된 정보를 담고 있으며, 이러한 정보는 일반적으로 프로젝트와는 무관하거나 다른 환경에서 재구축될 수 있기 대문에 Git 저장소에 포함시키는 것은 좋지 않다.
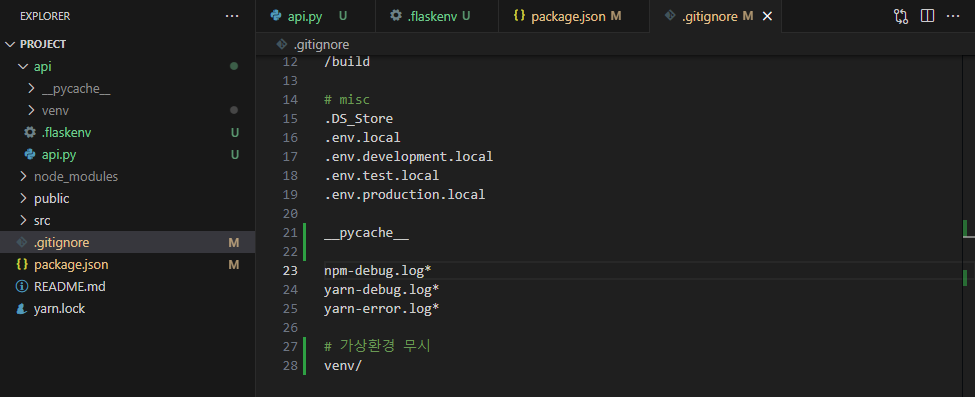
가상환경을 Git 저장소에 올라가지 않게 하기 위해 '.gitignore' 파일에 아래와 같이 추가로 코드를 입력한다.
(하는 김에 __pycache__를 추가하여 python 캐시도 제외할 수 있게 처리한다)

가상환경을 설정한 뒤, activate를 사용하여 가상환경을 활성화한 뒤 pip install flask 를 입력하여 Flask를 설치한다.


추가로 python-dotenv도 설치한다. python-dotenv는 '.env' 파일을 사용하여 환경 변수를 쉽게 관리하기 위한 라이브러리이다. '.env' vkdlfdms 키-값 형식으로 설정되어 있는데, 이 파일 안의 값들은 Python 어플리케이션에서 'os.environ'을 통해 쉽게 가져와 사용할 수 있게 해준다.
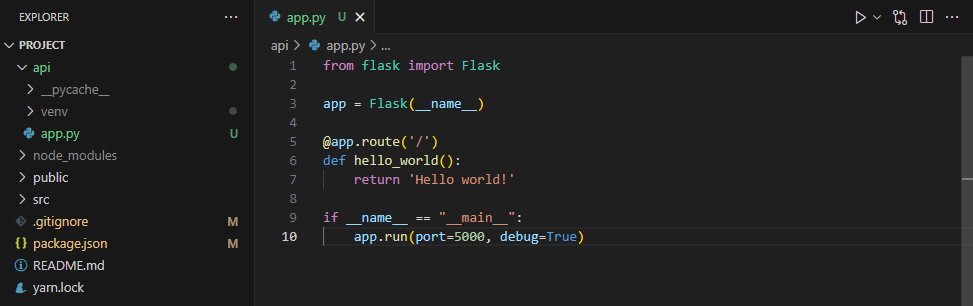
app.py 파일을 생성해서 나중에 잘 실행되는지 확인하기 위해 다음과 같이 간단하게 입력해두자.

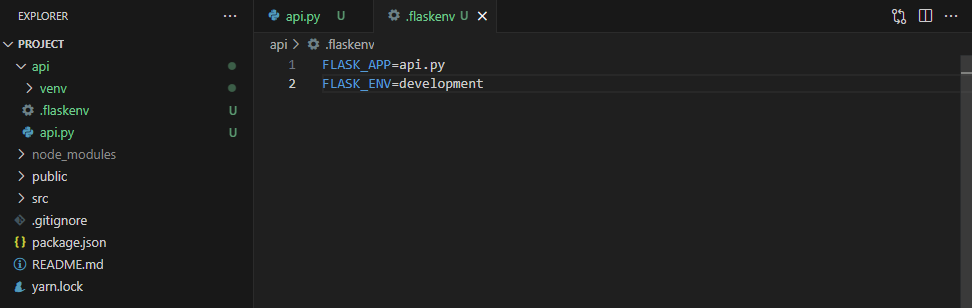
Flask는 FLASK_APP 환경 변수가 지정한 위치에서 어플리케이션을 가져온다. 매번 이 변수를 수동으로 설정할 필요가 없도록 '.flaskenv' 파일을 작성한다.

FLASK_ENV 변수는 개발환경에서 작업할 예정일 경우 추가해주면 좋다.
이제 기본적인 Flask 설정이 완료되었다.
React 프론트엔드 설정
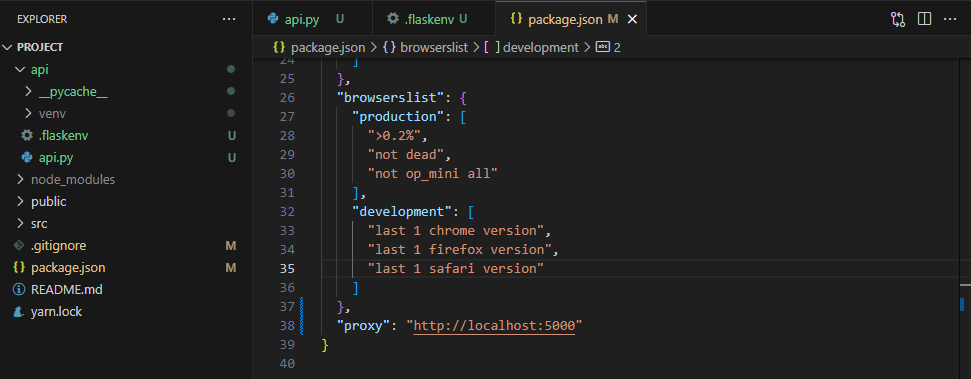
먼저, React에서 Flask로의 proxy 리디렉션을 설정한다. React 프로젝트가 포트 3000에서 웹 서버를 실행하는 반면, Flask는 포트 5000에서 자체 서버를 실행하기 때문에 리디렉션을 해줘야한다. 'package.json' 파일에 다음과 같이 입력하면 된다. 이전 줄 끝에 쉼표를 반드시 추가해줘야 한다.

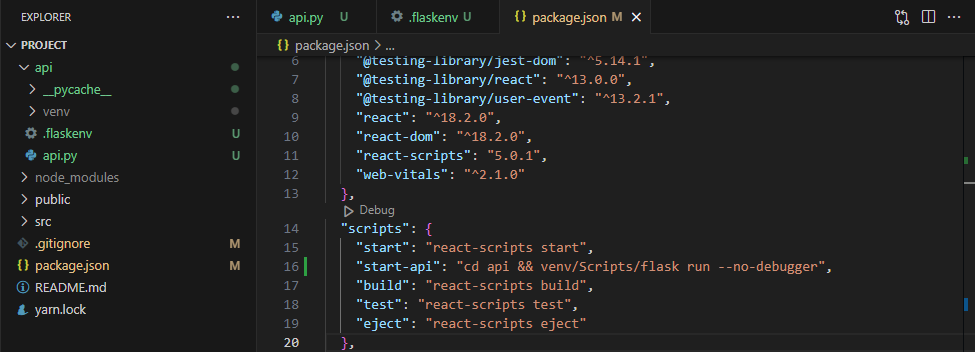
그 다음으로 관리 명령과 관련한 설정을 해줘야 한다. React는 yarn 관리자 패키지를 사용하기 때문에 Flask를 관리하는 명령을 Yarn과 통합해줄 수 있다.

'package.json' 파일 중간쯤에 "scripts" 키에 "cd api && venv/Scripts/flask run --no-debugger" 를 추가해준다.
기본적인 설정이 끝났으니 프로젝트를 실행하여 잘 작동하는지 확인해보자
yarn start 를 입력하면 아래와 같이 브라우저창이 열릴 것이다.

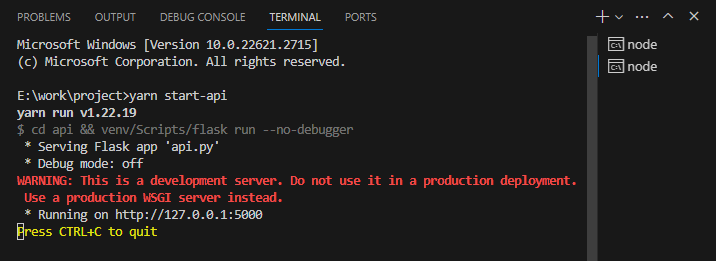
프론트엔드가 실행하면 두 번째 터미널을 추가하여 yarn start-api 를 입력하 백엔드를 실행해준다.

이제 프론트엔드와 백엔드가 모두 실행 중이다. 위에 뜬 경고는 개발용 서버를 사용하고 있다는 내용이므로 개발 중에는 이러한 경고를 무시하고 진행해도 상관없다. 하지만 이후 운영환경에서는 적절한 서버를 사용하도록 하자.

위에서 실행이 잘 되는지 확인하기 위해 입력해뒀던 Hello world! 가 잘 넘어왔다면 프로젝트의 기본적인 설정이 완료되었다고 할 수 있다.
이제 자신의 프로젝트에 필요한 라이브러리와 패키지를 설정하여 초기 환경 설정을 마무리해주면 된다.
'Study > Practice' 카테고리의 다른 글
| practice 4. 게임 리뷰 사이트 _ Clear! (1) | 2023.10.03 |
|---|---|
| practice 3. 도서관 관리 시스템 _ Clear! (0) | 2023.09.23 |
| practice 3. 도서관 관리 시스템 (0) | 2023.09.05 |
| practice 2. 수강신청 시스템 (1) | 2023.09.02 |
| practice 1. RPG 게임 _ Clear! (0) | 2023.08.31 |

